Tư duy tạo Component tốt cho Ui Design (Phần 1)

Tư duy tạo Component tốt cho Ui Design (Phần 1) Bài viết này với kinh nghiệm tù việc xây dựng Design System và hướng dẫn cho team làm việc chung của mình. Nên đôi khi nó vẫn có tìm ẩn là không phù hợp với team của các bạn, nhưng dù sao vẫn là mục đích chia sẻ kinh nghiệm để tránh lỗi nhé. Các bạn cũng nghe nhiều về Design System rồi, nó có muôn vàn thứ để giải thích và một trong số đó ảnh hưởng rất lớn cho nhiều thứ sau này đó là Component. Đúng vậy, mình thích Component “xịn” haha. Component “Xịn” ở đây thường được tạo bởi một nhóm với việc được đặt tên (naming), cách xử lý bố cục tốt (auto layout), ….Lý do quan trọng của Component “Xịn” là tính hiệu quả, tăng khả năng chuyển giao từ designer đến developer (mình hay gọi cái này là delivery from design to engineer). Vì vậy đây cũng là giá trị của 1 bạn Designer Ui tốt mang lại dành cho chính công ty đó. Bởi vì thế để đạt được những điều trên thì chính bản thân mình cũng đã có rất nhiều sai sót để tạo nên được sự linh hoạt, hay đặt câu hỏi và vài đúc kết ngắn đây để nói lên tiêu đề chính bài này: Flexible (Linh hoạt)Repeat (Lặp lại)Useful (Sử dụng hiệu quả)Increaseable (Tính mở rộng)Tactical (Mục đích rõ ràng) Vậy giờ là mình có tên gọi kiểu này là 🍏 FRUIT để tiếp tục nhé. 1) 🔄 Flexible (Linh hoạt) Linh hoạt ở đây có nghĩa là thành phần con (instance component) có khả năng điều chỉnh. Vậy thì nó sẽ lại được phân ra các loại như sau nữa: Khả năng ẩn hiện thành phần (Boolean) Mục đích của việc này nhầm ẩn hiện nhanh thành phần mà bạn mong muốn trong component đó. Hãy nhớ rằng việc đặt tên cũng phải thật rõ ràng để dễ dàng nhận biết mục đích thành phần muốn ẩn đi. Thay đổi màu sắc, trạng thái,… (Variant) Mục đích Variant Badge này là để phân loại màu sắc, độ nổi bật Thay đổi thành phần (Swap Instance) Ở mục này thì việc dùng Swap Instance để đổi icon có trong Button Responsive design (đối với bạn này có thể làm variant thay cấu trúc hoặc sau này dùng thêm variables) Đây là ví dụ Variant với thuộc tính mình đặt tên sẽ là Device (hoắcize, platform)Bạn thấy đấy với ví dụ này, với sản phẩm nhỏ thì nó ổn. Nhưng với sản phẩm độ phức tạp cao thì mình khuyên là bạn nên tách ra. 2) Repeat (Lặp lại) Về bản chất, mọi thành phần đều có thể lặp lại. Thách thức về khả năng tái sử dụng của một thành phần nảy sinh khi chúng ta bắt đầu nghĩ về tính đặc trưng của nó. Ở khái niệm Lặp lại này chỉ có 3 loại cụ thể tính đặc trưng như sau: Chỉnh sửa ✏️ Text (Text Properties) Việc ghi đè nó dễ rủi ro tìm ẩn ở đây ví dụ: Các bạn gõ chữ ở đâu đó hoặc copy từ đâu đó rồi dán vào thành phần bằng cách thủ công. Thì rất dễ bị hư hại phần style chữ. Nên ghi chữ vào Text properties sẽ giảm thiểu chỗ này. Kèm theo đó khi mình đặt tên cho Text Properties cũng dễ nhìn ra chỗ nào cần sửa chữ ví dụ như : ✏️ Title, ✏️ Label, ✏️ Description,… Chỉnh sửa tỉ lệ hình (Aspect ratios) Ở vấn đề này thường thì chúng ta chỉ hay gặp các tỉ lệ hình như: 16:9, 4:3, 1:1, … Với ví dụ này mình sẽ làm 1 Card có hình được làm tỉ lệ sẵn, việc chúng ta cần làm là Nested Instance để card có thể linh hoạt tỉ lệ ảnh Sắp xếp danh sách (Lists) Đây là dạng những component dạng danh sách (list). Khi này Component này có nhiệm vụ tạo variant để có thể đưa ra được số lượng nên xuất hiện. Ví dụ Text Field list, sẽ có variant properties tên là count nhầm muốn xuất hiện bao nhiêu item ra .Trong sắp xếp danh sách này là hiện tượng thường khó đoán nhất khi chúng ta nghĩ đến khả năng sử dụng của các thành phần có thể tùy chỉnh. Vì thường chúng ta cứ tạo component rồi xài chứ ít ai đụng vào kiểu danh sách (list). Vấn đề sẽ xảy ra khi ai đó trong team phá vỡ cấu trúc danh sách vấn đề nó sẽ xảy ra. Vấn đề này thường hay xảy ra với các thành phần như: Tables, Menus, Lists, Forms, Navigation,… DONATE CHO MÌNH NHÉ!
ROOSTER BEERS WEBSITE DESIGN

ROOSTER BEERSWEBSITE DESIGN Giới thiệu về dự án Rooster Beers là một hãng bia thủ công tại Việt Nam và được thành lập vào năm 2015 cho đến nay. Họ là những chuyên gia nấu bia đầy đam mê, sáng tạo và nhiệt huyết, mong muốn mang đến cho khách hàng những dòng bia thủ công mang hương vị cổ điển tuyệt hảo. Mỗi ngụm bia Rooster mát lạnh mang đến trải nghiệm thuởng thức đáng nhớ, kể cả đối với những người sành bia lâu năm. VỊ TRÍ Lead designer NĂM THỰC HIỆN 3/2021 – 6/2021 Công việc thực hiện Quản lí team thiết kế website ux research Link Prototype Website chính thức Khó khăn khi nhận dự án Ở thời điểm đó website cũ các lãnh đạo nói về các vấn đề như sau: Khó sử dụng trên website và mobile Khó khăn khi cập nhật thêm các trang Người dùng ở Việt Nam khó tiếp cận. Cần sáng tạo để trông hấp dẫn hơn Khó khăn từ đội ngủ và công cụ: thời điểm đó team các bạn làm cùng cũng rất trẻ, và không rành về làm website hoặc quản lí nó. Giải pháp đưa ra Thời điểm đó, mình mới bắt đầu rà soát lại toàn bộ phần quản lý của website. Vì hệ thống đang sử dụng nền tảng WordPress và phía lãnh đạo cũng không muốn thay đổi quá nhiều, nên mình quyết định tìm hướng tối ưu dựa trên nền tảng hiện tại. Sau một thời gian tìm kiếm, mình chọn hợp tác với đội ngũ lập trình từ công ty GKC để cùng xây dựng lại hệ thống sao cho dễ quản lý và linh hoạt hơn trong tương lai. Mình cũng lên danh sách các trường nhập liệu cần thiết, đồng thời đảm bảo chúng phù hợp với giai đoạn thiết kế sau này. Tiếp đó, mình bắt đầu dựng wireframe và tìm cảm hứng thiết kế từ các thương hiệu bia thủ công, cả trong nước lẫn quốc tế, để định hình giải pháp phù hợp nhất. Mình cũng thực hiện đồng bộ màu sắc thương hiệu và các yếu tố hiển thị khác nhằm đảm bảo sự nhất quán trong mọi tình huống. Bộ chữ được phân loại lại theo tỉ lệ và cách sử dụng cụ thể để bám sát Brand Guideline đã đặt ra. Bên cạnh đó, mình hỗ trợ bạn designer trong việc làm việc với Figma để quy trình thiết kế mượt mà hơn. Lúc ấy, Figma vẫn còn khá sơ khai và chưa có nhiều tính năng hỗ trợ như prototype hiện nay. Vì vậy, mình kết hợp thêm animation từ After Effect và xuất ra dưới dạng gif để đưa vào Figma, giúp phần trình bày sinh động hơn. Giai đoạn thực hiện Trong giai đoạn này, mình bắt đầu xây dựng hệ thống màu sắc và kiểu chữ, xác định rõ ràng từng loại sẽ được sử dụng khi nào, trong hoàn cảnh nào – nhằm đảm bảo tính nhất quán xuyên suốt toàn bộ website. Tiếp theo là phần thiết kế các thành phần giao diện và lên layout cho trang web. Vì đây là một bước quan trọng, mình đã đưa ra nhiều phương án thiết kế khác nhau để mọi người có thể dễ dàng lựa chọn và đánh giá. Sau khi thống nhất, mình tiến hành tạo prototype sát với trải nghiệm thực tế nhất có thể, giúp mọi người hình dung rõ hơn khi đưa vào vận hành. Khi hoàn thành phần thiết kế, mình chuyển sang giai đoạn test code. Mình rà soát lại toàn bộ để phát hiện những lỗi hiển thị hoặc bug nhỏ, đảm bảo giao diện hiển thị chính xác theo thiết kế ban đầu. Mình cũng chủ động vào phần quản trị (admin) để kiểm tra trải nghiệm người dùng. Nếu có điểm nào còn khó sử dụng hoặc chưa hoạt động như mong đợi, mình sẽ đề xuất giải pháp xử lý ngay để mọi thứ vận hành mượt mà hơn. Lời kết Website đã được vận hành được 3 năm. Và khi mình nhìn lại vẫn thấy vui vì được làm từ đầu đến khi hoàn thành chỉnh chu. Năm nay mình sẽ cho ra mắt phiên bản nâng cấp thêm cho webite Rooster Beers. Hi vọng các bạn sẽ hóng chờ nhé. MÀN HÌNH FILE THIẾT KẾ MỘT SỐ MÀN HÌNH MOCKUP
UI Button basic kit

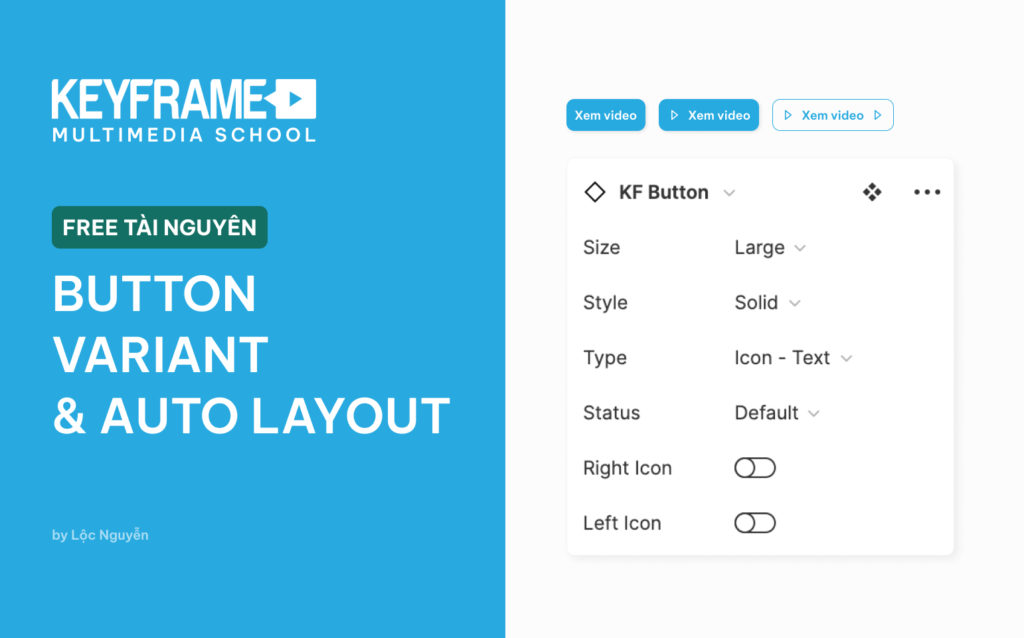
Button Basic Kit GIỚI THIỆU TÀI NGUYÊN Free Button Kit basic Variants Auto Layout CÔNG CỤ FIGMA Version 1.0 Link file DONATE CHO MÌNH NHÉ!
WEBSITE HEADER TEMPLATE

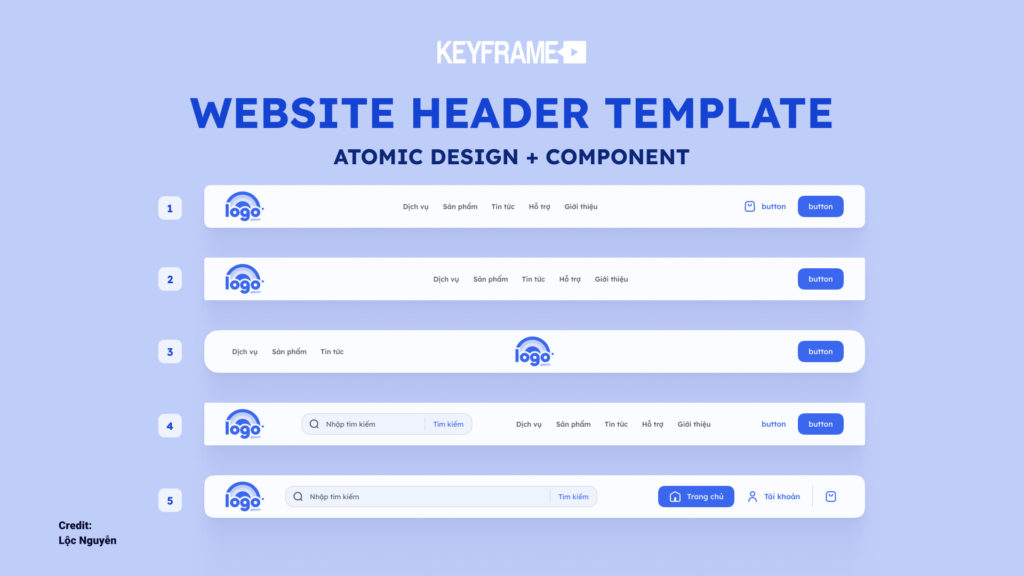
“>”>WEBSITE HEADER TEMPLATE GIỚI THIỆU TÀI NGUYÊN Template dành cho Component Website Header Credit: Lộc Nguyễn Cảm ơn mọi người CÔNG CỤ FIGMA Version 1.0 Link file DONATE CHO MÌNH NHÉ!
Charles Wembley

Charles Wembley Giới thiệu dự án Charles Wembley là dự án mình nhận thiết kế website trang chính cho công ty và phần sản phẩm FnB. CÔNG VIỆC THỰC HIỆN WEBSITE DESIGN năm THỰC HIỆN 2021 ĐỐI TÁC Charles Wembley Link Prototype STYLE mockup
LOGO COLLECTION

LOGO COLLECTION Giới thiệu dự án Đây là phần mình tổng hợp lại tất cả các logo mình thực hiện cho khách hàng. CÔNG VIỆC THỰC HIỆN REBRANDINGLOGO DESIGN
COMIC ONE – COMIC COIN

COMIC ONE – COMIC COIN Giới thiệu dự án Comic One là dự án Startup từ anh Jerry Thạch. Mình được anh Jerry giao bài Rebranding, lúc mình nhận yêu cầu thì logo cũ chưa có mang được nhiều hơi hướng Comic và khó phát triển về thương hiệu. Đối với dự án này mình được đảm nhiệm làm Rebranding về Logo, vẽ nhân vật, tạo bộ font độc quyền và Key Visual cho các nhân vật. Trong dự án này mình có hợp tác cùng với team Hexdex Studio từ em Hoà. Trách nhiệm chính của mình lúc đó là xử lý giai đoạn 1 chính là thiết kế ogo, Art Direction để các em trong team Hexdex làm tiếp phần Font, Nhân vật và Key Visual. Thử thách thêm của dự án lúc này là trong dịch, nên mọi công việc lúc đó là phải chuyển dần làm online. Khi đó mình đã áp dụng quản lý dự án theo kiểu meeting 15 phút mỗi ngày để nắm rõ tình hình, khó khăn dự án. Chia sẻ các task anh em trong team Các bạn xem phần Showcase dưới dây nhé CÔNG VIỆC THỰC HIỆN REBRANDINGLOGO DESIGNFONT DESIGNBRAND IDENTITYCHARACTER DESIGNKEY VISUAL năm THỰC HIỆN 2021 hình thức công việc freelancerart director brief – moodboard DRAFT LOGO brand guideline CHARACTER
DSBC MEDIA

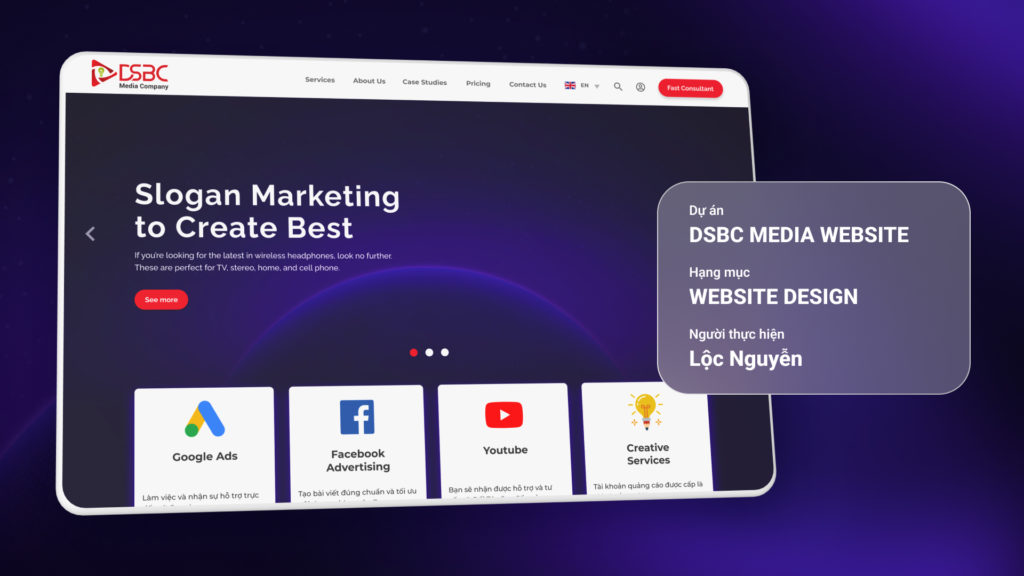
dsbc media Giới thiệu dự án DSBC Media là dự án của công ty BIN Corporation Group. Thời điểm này mình đang làm UI/UX Designer tại công ty, ở thời điểm năm 2018 lúc này Figma chưa có phổ biến. Nên việc mình làm việc phải triển khai dự án, hướng dẫn cho team dev lẫn tự phát triển kĩ năng Figma cũng rất khó. Cuối cùng, dự án cũng hoàn thành tốt, ở BIN mình cũng đã hoàn thành tốt 2 3 dự án bằng triển khai Figma. CÔNG VIỆC THỰC HIỆN WEBSITE DESIGN năm THỰC HIỆN 2018 agency BIN Corporation Group Link Prototype quản lý file mockup
Gạo Thăng Bình

GẠO THĂNG BÌNH WEBSITE Giới thiệu dự án Dự án thiết kế lại Website cho công ty Gạo Thăng Bình. Hợp tác freelance với công ty Webico CÔNG VIỆC THỰC HIỆN WEBSITE DESIGN năm THỰC HIỆN 2021 agency WEBICO Link Prototype prototype – quản lý file TYPOGRAPHY – COLOR mockup
Palmer’s

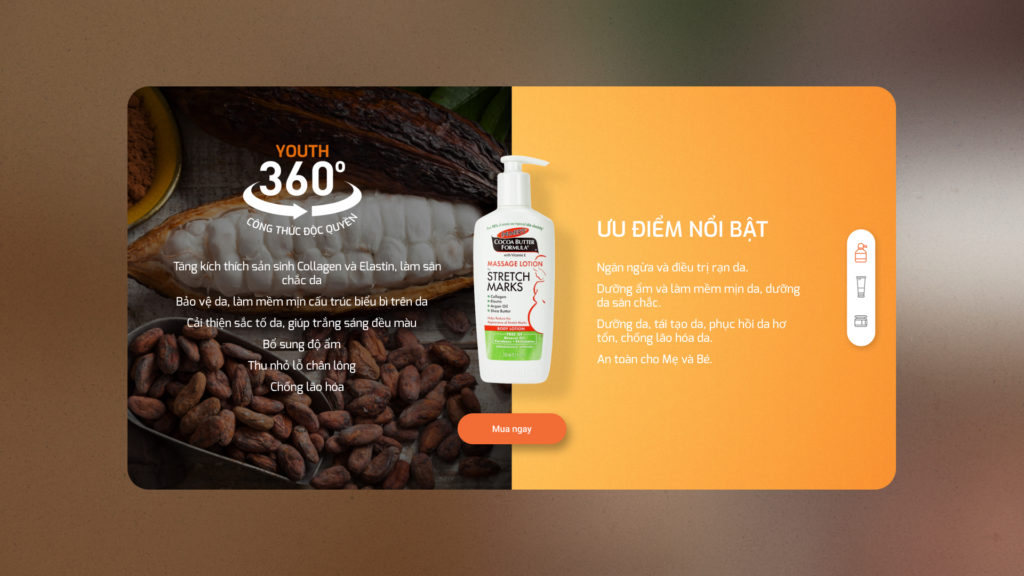
PALMER’S WEBSITE Giới thiệu dự án Sản phẩm Palmer’s là số 1 về điều trị rạn da dành cho bà bầu tại mỹ. Sản phẩm được phân phối bởi công ty Lami cosmetics tại Việt nam vào năm 2019. Lúc đó Palmer’s còn rất mới tại thị trường Việt Nam, khó tìm kiếm tư liệu và tìm hiểu về phân khúc. Thử thách của dự án là tìm ra được Art Direction, Key Visual và Style thiết kế để thống nhất trên Website với các kênh truyền thông khác. Khi đó mình đề suất sẽ dùng trực tiếp hình ảnh thật từ các mẹ bầu, hình ảnh trước và sau khi sử dụng và các chất liệu trông thật tươi. Dù sẽ có khó khăn là trông dễ nhạy cảm, nhưng vì đây là sản phẩm nguyên chất nên đòi hỏi trông phải thật và tự nhiên. CÔNG VIỆC THỰC HIỆN ui/ux designerART DIRECTION năm THỰC HIỆN 2019 agency ohyeah Link Prototype SITEMAP mockup
